
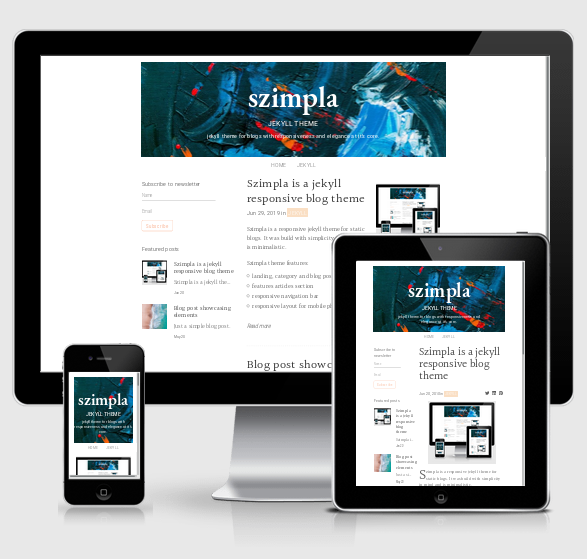
Szimpla is a responsive jekyll theme for static blogs. It was build with simplicity in mind and is minimalistic.
The files provided are pretty much self describing and the szimpla theme is ready to go with little modification. All you have to do is simply put your posts in the _posts top level folder ( with the respective images in css/images folder ) and change _config.yml as described in the provided readme file.
Customization
This theme allows customizing the header and author avatar image through the _config.yml file under the szimpla section. You should provide 2 files for the header, one for the desktop version having 930 x 300 pixels and one for the mobile version which should be 549 x 400 pixels in size. The images should be stored as jpg having a quality level of 90% for best file size. Regarding the avatar image, the theme uses the mobile avatar file ( varible author-background-image-mobile in the _config.yml) on all displays, while the other avatar photo file can be used in the Contact page.
Apart from configuring images, you need of course to configure your site’s setting ( title, subtitle, description, author, etc.) which are automatically used by the theme. Of course, any style (colors, fonts, spacing) can be modified in the main.scss file as needed / wanted. The class files are pretty much self-describing.
Don’t forget to use the <!--more--> code in your blog post to point to Jekyll where to stop when previewing your blog on the landing of category pages.
As the creator of Szimpla jekyll theme, I also support for fixes and small enhancements. Also if you need help using this theme please contact me at sergiubondor@gmail.com
- jekyll
- theme
- minimalist
- blog